- GENIUX
Blocks - Navigation
- Headers
-
Sliders
- Flexslider
-
 Full Screen
Full Screen -
 Full Width
Full Width -
 Gradient
Gradient -
 Kenburns
Kenburns
Full Screen -
 Kenburns
Kenburns
Full Width -
 Particle
Particle -
 Video
Video - Swiper Slider
-
 Flip
Flip -
 Coverflow
Coverflow -
 Fade
Fade -
 No Autoplay
No Autoplay -
 Vertical
Vertical - Camera Slider
-
 Full Screen
Full Screen -
 Full Width
Full Width - Slick Slider
-
 Full Screen
Full Screen -
 Coming Soon
Coming Soon
- Page Headers
- Intro Sections
- Content
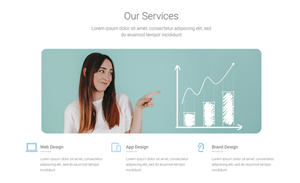
- Services
- Call to action
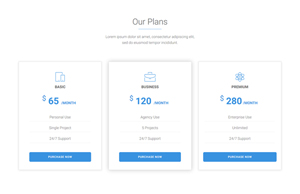
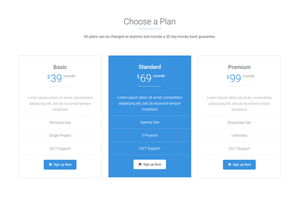
- Pricing Tables
- Skills
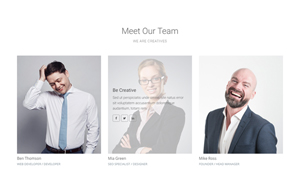
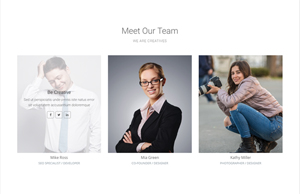
- Team
-
Portfolio
-
 Full Width
Full Width
2 col -
 Full Width
Full Width
3 col -
 Full Width
Full Width
4 col -
 Full Width
Full Width
5 col -
 Full Width
Full Width
6 col -
 Full Width
Full Width
Description -
 Full Width
Full Width
No Margins -
 Full Screen
Full Screen
2 Col -
 Full Screen
Full Screen
3 Col -
 Full Screen
Full Screen
4 Col -
 Full Screen
Full Screen
5 Col -
 Full Screen
Full Screen
6 Col -
 Full Screen
Full Screen
Hover Details #1 -
 Full Screen
Full Screen
Hover Details #2 -
 Masonry
Masonry
2 Col -
 Masonry
Masonry
3 Col -
 Masonry
Masonry
4 Col -
 Masonry
Masonry
5 Col -
 Masonry
Masonry
6 Col -
 Masonry
Masonry
No Margins -
 Masonry
Masonry
Full Width -
 Filterable Grid
Filterable Grid
1 Col -
 Filterable Grid
Filterable Grid
2 Col -
 Filterable Grid
Filterable Grid
3 Col -
 Filterable Grid
Filterable Grid
4 Col -
 Filterable Grid
Filterable Grid
5 Col -
 Filterable Grid
Filterable Grid
6 Col -
 Coming Soon
Coming Soon
-
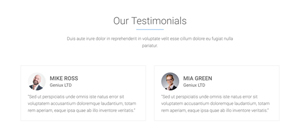
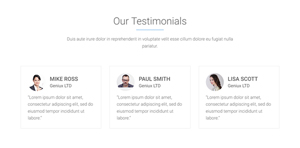
- Testimonials
- Contact Form
- Footers
- Home
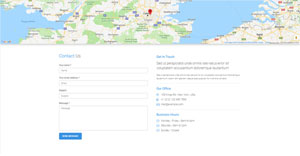
Contact Form #6
Advanced Contact Form | Google Map

Show Code
<!-- Start Contact Form 6 -->
<section id="contact-us">
<div class="container-fluid m-b-60">
<div class="row">
<div class="col-md-12 no-padding">
<!-- Gmaps - Marker -->
<div id="map-3"></div>
</div>
</div><!-- /.row -->
</div><!-- /.container -->
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-6">
<h3 class="m-b-30"><span>Contact</span> Us</h3>
<!-- Start Contact Form -->
<form id="contactForm" class="contact-form m-b-60" data-toggle="validator">
<div class="form-group">
<label>Your name *</label>
<div class="controls">
<input type="text" id="name" class="form-control" placeholder="Name" required data-error="Please enter your name">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="form-group">
<label>Your email address *</label>
<div class="controls">
<input type="email" class="email form-control" id="email" placeholder="Email" required data-error="Please enter your email">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="form-group">
<label>Subject</label>
<div class="controls">
<input type="text" id="msg_subject" class="form-control" placeholder="Subject" required data-error="Please enter your message subject">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="form-group">
<label>Message *</label>
<div class="controls">
<textarea id="message" rows="7" placeholder="Message" class="form-control" required data-error="Write your message"></textarea>
<div class="help-block with-errors"></div>
</div>
</div>
<button type="submit" id="submit" class="gnx-btn gnx-btn-default">Send Message</button>
<div id="msgSubmit" class="hidden"></div>
<div class="clearfix"></div>
</form>
<!-- End Contact Form -->
</div>
<div class="col-md-6 col-sm-6 p-l-40 xs-p-l-15">
<h4 class="m-t-10 m-b-15"><span>Get In Touch</span></h4>
<p class="lead">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<p class="small m-b-20">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.</p>
<hr>
<h4 class="m-b-15"><span>Our Office</span></h4>
<ul class="list-unstyled gnx-icon-list icon-default-sm icon-primary m-b-20">
<li class="m-b-5"><span><i class="icon-map-pin m-r-10" aria-hidden="true"></i></span> 105 Kings Rd - New York - USA</li>
<li class="m-b-5"><span><i class="icon-phone m-r-10" aria-hidden="true"></i></span> +1 (212) 123 456 7890</li>
<li class="m-b-0"><span><i class="icon-envelope m-r-10" aria-hidden="true"></i></span> <a href="mailto:mail@example.com">mail@example.com</a></li>
</ul>
<hr>
<h4 class="m-b-15"><span>Business Hours</span></h4>
<ul class="list-unstyled gnx-icon-list icon-default-sm icon-primary m-b-30">
<li class="m-b-5"><span><i class="icon-clock m-r-10" aria-hidden="true"></i></span> Monday - Friday - 8am to 6pm</li>
<li class="m-b-5"><span><i class="icon-clock m-r-10" aria-hidden="true"></i></span> Saturday - 8am to 2pm</li>
<li><span><i class="icon-clock m-r-10" aria-hidden="true"></i></span> Sunday - Closed</li>
</ul>
</div>
</div><!-- /.row -->
</div><!-- /.container -->
</section>
<!-- End Contact Form 6 -->Important Notes: Add custom scripts to the bottom of page for a working Contact Form
<!-- Contact Form js ============================================ --> <script src="assets/contact-form/form-validator.min.js"></script> <script src="assets/contact-form/contact-form-script.js"></script>
Include gMaps custom Scripts for a working Goole Map
<!-- Gmaps js ============================================ --> <script src="http://maps.google.com/maps/api/js?sensor=true"></script> <!-- Gmaps.js - Marker --> <script type="text/javascript"> var map; $(document).ready(function(){ map = new GMaps({ el: '#map-3', lat: 51.49904072281125, lng: -0.0390625, zoom: 5 }); map.addMarker({ lat: 51.49904072281125, lng: -0.0390625, title: 'London', details: { database_id: 42, author: 'HPNeo' }, click: function(e){ if(console.log) console.log(e); alert('You clicked in this marker'); }, mouseover: function(e){ if(console.log) console.log(e); } }); map.addMarker({ lat: 48.825537352565554, lng: 2.3779296875, title: 'Marker with InfoWindow', infoWindow: { content: '<p>HTML Content</p>' } }); }); </script>