- GENIUX
Blocks - Navigation
- Headers
-
Sliders
- Flexslider
-
 Full Screen
Full Screen -
 Full Width
Full Width -
 Gradient
Gradient -
 Kenburns
Kenburns
Full Screen -
 Kenburns
Kenburns
Full Width -
 Particle
Particle -
 Video
Video - Swiper Slider
-
 Flip
Flip -
 Coverflow
Coverflow -
 Fade
Fade -
 No Autoplay
No Autoplay -
 Vertical
Vertical - Camera Slider
-
 Full Screen
Full Screen -
 Full Width
Full Width - Slick Slider
-
 Full Screen
Full Screen -
 Coming Soon
Coming Soon
- Page Headers
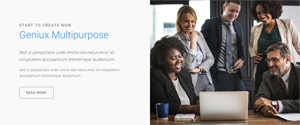
- Intro Sections
- Content
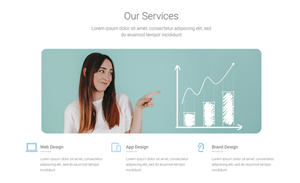
- Services
- Call to action
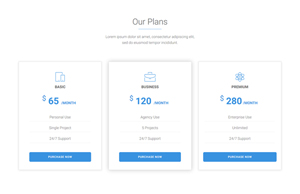
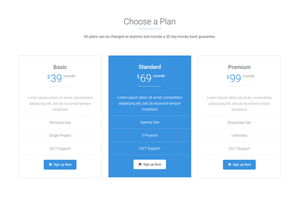
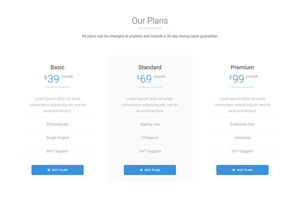
- Pricing Tables
- Skills
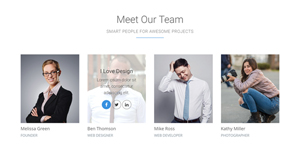
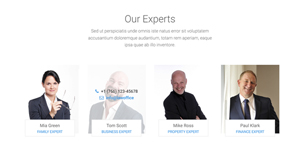
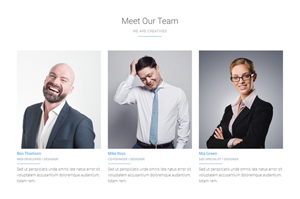
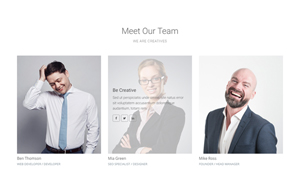
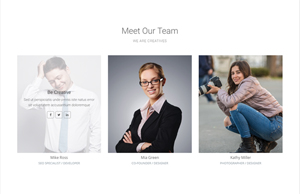
- Team
-
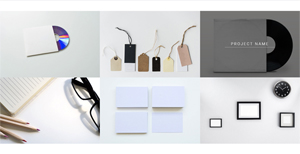
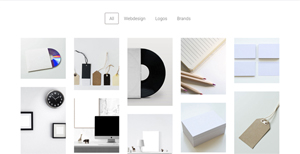
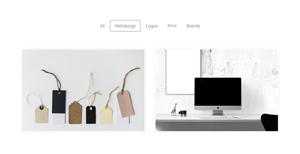
Portfolio
-
 Full Width
Full Width
2 col -
 Full Width
Full Width
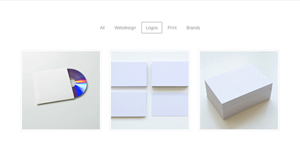
3 col -
 Full Width
Full Width
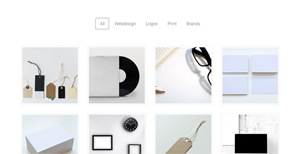
4 col -
 Full Width
Full Width
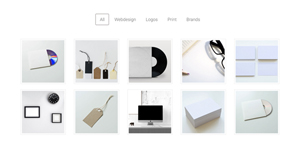
5 col -
 Full Width
Full Width
6 col -
 Full Width
Full Width
Description -
 Full Width
Full Width
No Margins -
 Full Screen
Full Screen
2 Col -
 Full Screen
Full Screen
3 Col -
 Full Screen
Full Screen
4 Col -
 Full Screen
Full Screen
5 Col -
 Full Screen
Full Screen
6 Col -
 Full Screen
Full Screen
Hover Details #1 -
 Full Screen
Full Screen
Hover Details #2 -
 Masonry
Masonry
2 Col -
 Masonry
Masonry
3 Col -
 Masonry
Masonry
4 Col -
 Masonry
Masonry
5 Col -
 Masonry
Masonry
6 Col -
 Masonry
Masonry
No Margins -
 Masonry
Masonry
Full Width -
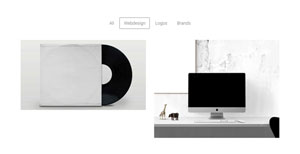
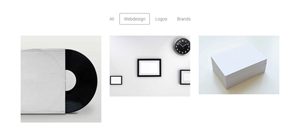
 Filterable Grid
Filterable Grid
1 Col -
 Filterable Grid
Filterable Grid
2 Col -
 Filterable Grid
Filterable Grid
3 Col -
 Filterable Grid
Filterable Grid
4 Col -
 Filterable Grid
Filterable Grid
5 Col -
 Filterable Grid
Filterable Grid
6 Col -
 Coming Soon
Coming Soon
-
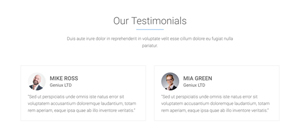
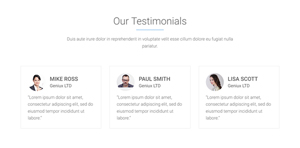
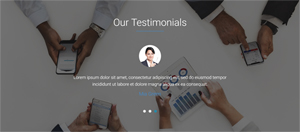
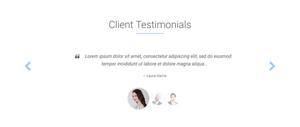
- Testimonials
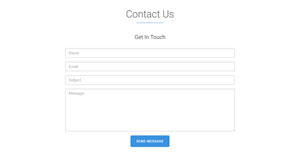
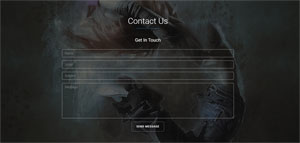
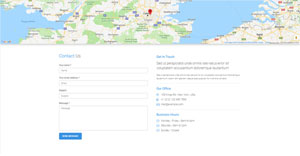
- Contact Form
- Footers
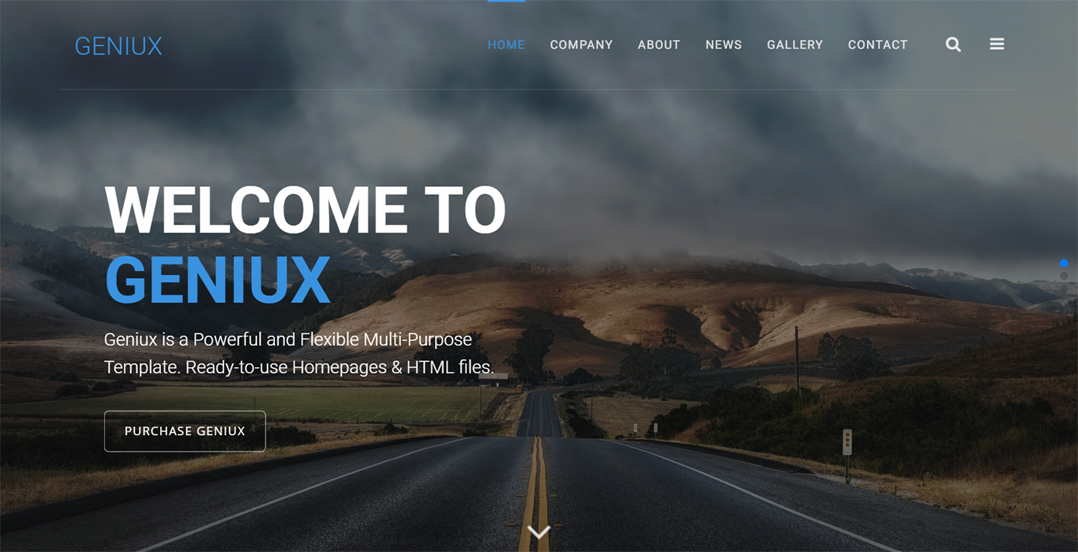
- Home
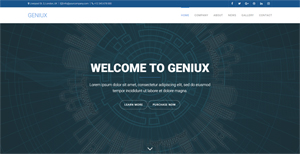
Swiper Slider Vertical
Navigation: Right | Transparent | White On Scroll
Slide Effect: Vertical

Show Code
<!-- ===================
=== START HEADER ===
==================== -->
<header>
<!-- =========================
=== START NAVIGATION ===
========================== -->
<nav class="navbar navbar-default navbar-fixed no-background white bootsnav" data-spy="affix" data-offset-top="100">
<!-- Start Top Search -->
<div class="top-search">
<div class="container">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-search"></i></span>
<input type="text" class="form-control" placeholder="Search">
<span class="input-group-addon close-search"><i class="fa fa-times"></i></span>
</div>
</div>
</div>
<!-- End Top Search -->
<div class="container">
<!-- Start Atribute Navigation -->
<div class="attr-nav">
<ul>
<li class="search"><a href="#"><i class="fa fa-search"></i></a></li>
<li class="side-menu"><a href="#"><i class="fa fa-bars"></i></a></li>
</ul>
</div>
<!-- End Atribute Navigation -->
<!-- Start Header Navigation -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
<a class="navbar-brand" href="index.html">GENIUX</a>
</div>
<!-- End Header Navigation -->
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav navbar-right" data-in="fadeIn" data-out="fadeOut">
<!-- Active Page -->
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">About</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
<!-- Start Side Menu -->
<div class="side">
<a href="#" class="close-side"><i class="fa fa-times"></i></a>
<div class="widget">
<h6 class="title">Our Company</h6>
<ul class="link">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="widget">
<h6 class="title">Additional Links</h6>
<ul class="link">
<li><a href="#">Product Info</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Site Map</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Therms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
</div>
<!--/ End side menu -->
</nav>
<!-- =========================
===/ END NAVIGATION ===
========================== -->
<!-- ==========================
=== START HERO ===
=========================== -->
<div class="hero">
<!-- ==========================
=== START SWIPER SLIDER ===
=========================== -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Start slide 1 -->
<div class="swiper-slide" style="background-image:url(assets/images/demo-img/hero-bg.jpg)">
<!-- Overlay -->
<div class="overlay dark--5"></div>
<!-- Start slider caption -->
<div class="slider-caption">
<div class="container">
<div class="row">
<div class="col-md-12 caption-left">
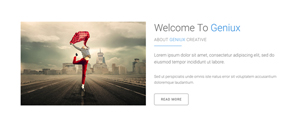
<h1 class="text-uppercase">Welcome to<br><span>Geniux</span></h1>
<p>Geniux is a Powerful and Flexible Multi-Purpose Template. Ready-to-use Homepages & HTML files.</p>
<div class="hero-btn m-t-30">
<a href="#" class="gnx-btn btn-border-white hidden-xs" role="button">Purchase Geniux</a>
</div>
</div>
</div> <!--/ .row -->
</div> <!--/ .container -->
</div> <!--/ .slider-caption -->
<!-- Scroll-to bouncing arrow -->
<div id="scroll-1" class="single-page-nav hidden-sm hidden-xs">
<a data-scroll href="#intro" class="arrow bounce"></a>
</div>
</div><!--/ .swiper-slide -->
<!--/ End slide 1 -->
<!-- Start slide 2 -->
<div class="swiper-slide" style="background-image:url(assets/images/demo-img/hero-bg.jpg)">
<!-- Overlay -->
<div class="overlay dark--5"></div>
<!-- Start slider caption -->
<div class="slider-caption">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-uppercase">Fully <span>Responsive</span></h1>
<p>Geniux is made using HTML5 & the latest version of Bootstrap, tested on all major browsers to fit any screen size.</p>
<div class="hero-btn m-t-30">
<a href="#" class="gnx-btn btn-border-white hidden-xs" role="button">Read Documentation</a>
</div>
</div>
</div> <!--/ .row -->
</div> <!--/ .container -->
</div> <!--/ .slider-caption -->
<!-- Scroll-to bouncing arrow -->
<div id="scroll-2" class="single-page-nav hidden-sm hidden-xs">
<a class="arrow bounce" data-scroll href="#intro"></a>
</div>
</div><!--/ .swiper-slide -->
<!--/ End slide 2 -->
<!-- Start slide 3 -->
<div class="swiper-slide" style="background-image:url(assets/images/demo-img/hero-bg.jpg)">
<!-- Overlay -->
<div class="overlay dark--5"></div>
<!-- Start slider caption -->
<div class="slider-caption">
<div class="container">
<div class="row">
<div class="col-md-12 caption-right">
<h1 class="text-uppercase">Multi <span>&</span><br>One Page Demos</h1>
<p>Create your new and awesome website, responsive & Retina Ready. Demo Pages & Shortcodes ready for a fast customization!</p>
<div class="hero-btn m-t-30">
<a href="#" class="gnx-btn btn-border-white hidden-xs" role="button">Purchase Geniux</a>
</div>
</div>
</div> <!--/ .row -->
</div> <!--/ .container -->
</div> <!--/ .slider-caption -->
<!-- Scroll-to bouncing arrow -->
<div id="scroll-3" class="single-page-nav hidden-sm hidden-xs">
<a class="arrow bounce" data-scroll href="#intro"></a>
</div>
</div><!--/ .swiper-slide -->
<!--/ End slide 3 -->
</div><!--/ .swiper-wrapper -->
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div><!--/ .swiper-container -->
</div>
<!-- ==========================
===/ END SWIPER SLIDER ===
=========================== -->
</div>
<!-- ===========================
===/ END HERO ===
============================ -->
</header>
<!-- ==================
===/ END HEADER ===
=================== -->Important Notes: Add custom scripts to the bottom of page to initialize Swiper Slider
<!-- Initialize Swiper --> <script> $('.swiper-container').each(function(){ // Hero swiper var swiper = new Swiper ('.swiper-container', { pagination: '.swiper-pagination', direction: 'vertical', slidesPerView: 1, paginationClickable: true, spaceBetween: 0, mousewheelControl: false, autoplay: 5000, loop: true, speed: 1000 }); }); </script>