- GENIUX
Blocks - Navigation
- Headers
-
Sliders
- Flexslider
-
 Full Screen
Full Screen -
 Full Width
Full Width -
 Gradient
Gradient -
 Kenburns
Kenburns
Full Screen -
 Kenburns
Kenburns
Full Width -
 Particle
Particle -
 Video
Video - Swiper Slider
-
 Flip
Flip -
 Coverflow
Coverflow -
 Fade
Fade -
 No Autoplay
No Autoplay -
 Vertical
Vertical - Camera Slider
-
 Full Screen
Full Screen -
 Full Width
Full Width - Slick Slider
-
 Full Screen
Full Screen -
 Coming Soon
Coming Soon
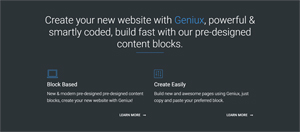
- Page Headers
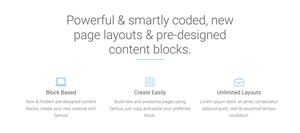
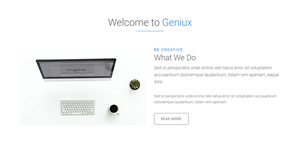
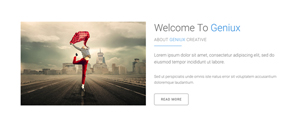
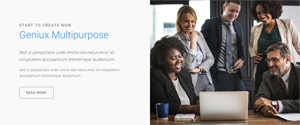
- Intro Sections
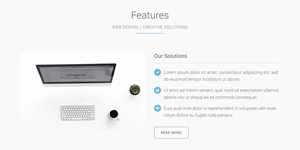
- Content
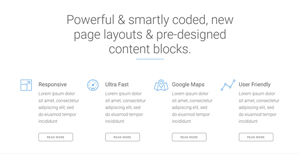
- Services
- Call to action
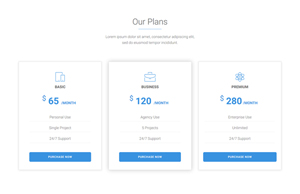
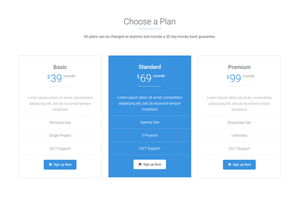
- Pricing Tables
- Skills
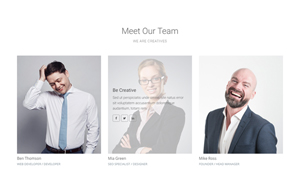
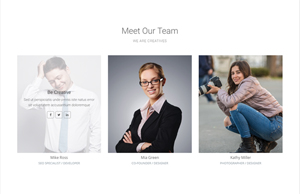
- Team
-
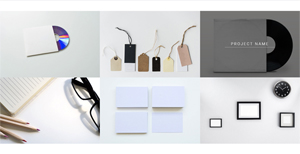
Portfolio
-
 Full Width
Full Width
2 col -
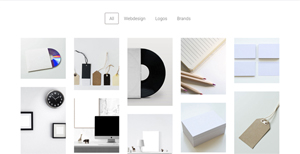
 Full Width
Full Width
3 col -
 Full Width
Full Width
4 col -
 Full Width
Full Width
5 col -
 Full Width
Full Width
6 col -
 Full Width
Full Width
Description -
 Full Width
Full Width
No Margins -
 Full Screen
Full Screen
2 Col -
 Full Screen
Full Screen
3 Col -
 Full Screen
Full Screen
4 Col -
 Full Screen
Full Screen
5 Col -
 Full Screen
Full Screen
6 Col -
 Full Screen
Full Screen
Hover Details #1 -
 Full Screen
Full Screen
Hover Details #2 -
 Masonry
Masonry
2 Col -
 Masonry
Masonry
3 Col -
 Masonry
Masonry
4 Col -
 Masonry
Masonry
5 Col -
 Masonry
Masonry
6 Col -
 Masonry
Masonry
No Margins -
 Masonry
Masonry
Full Width -
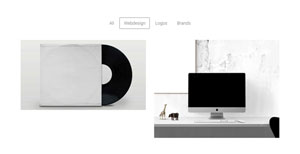
 Filterable Grid
Filterable Grid
1 Col -
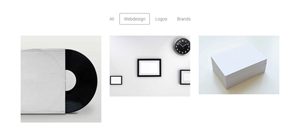
 Filterable Grid
Filterable Grid
2 Col -
 Filterable Grid
Filterable Grid
3 Col -
 Filterable Grid
Filterable Grid
4 Col -
 Filterable Grid
Filterable Grid
5 Col -
 Filterable Grid
Filterable Grid
6 Col -
 Coming Soon
Coming Soon
-
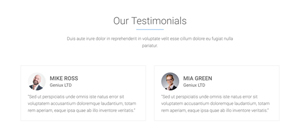
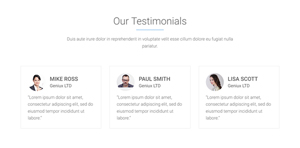
- Testimonials
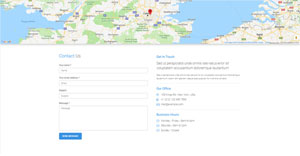
- Contact Form
- Footers
- Home
Left Navigation
Shortcode Usage Samples

<!-- ======================= === START NAVIGATION === ======================== --> <nav class="navbar navbar-default navbar-fixed white bootsnav" data-spy="affix" data-offset-top="100"> <div class="container"> <!-- Start Header Navigation --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar"> <i class="fa fa-bars"></i> </button> <a class="navbar-brand" href="index.html">GENIUX</a> </div> <!-- End Header Navigation --> <!-- Collect the nav links, forms, and other content for toggling --> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-left" data-in="fadeIn" data-out="fadeOut"> <!-- Active Page --> <li class="active"><a href="#">Home</a></li> <li><a href="#">Company</a></li> <li><a href="#">About</a></li> <li><a href="#">News</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">Contact</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <!-- ====================== ===/ END NAVIGATION === ======================= -->