- GENIUX
Blocks - Navigation
- Headers
-
Sliders
- Flexslider
-
 Full Screen
Full Screen -
 Full Width
Full Width -
 Gradient
Gradient -
 Kenburns
Kenburns
Full Screen -
 Kenburns
Kenburns
Full Width -
 Particle
Particle -
 Video
Video - Swiper Slider
-
 Flip
Flip -
 Coverflow
Coverflow -
 Fade
Fade -
 No Autoplay
No Autoplay -
 Vertical
Vertical - Camera Slider
-
 Full Screen
Full Screen -
 Full Width
Full Width - Slick Slider
-
 Full Screen
Full Screen -
 Coming Soon
Coming Soon
- Page Headers
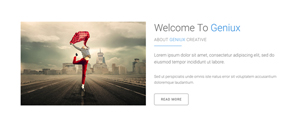
- Intro Sections
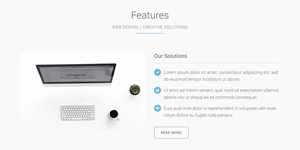
- Content
- Services
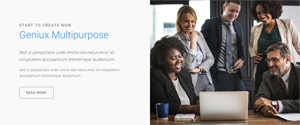
- Call to action
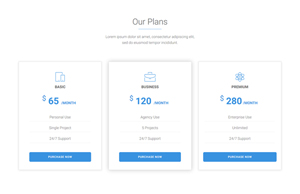
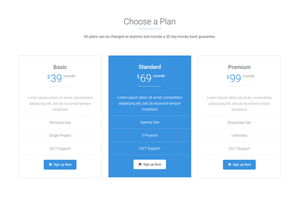
- Pricing Tables
- Skills
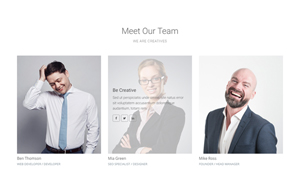
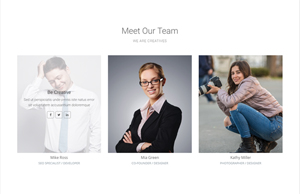
- Team
-
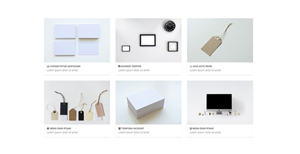
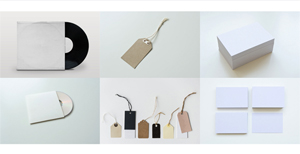
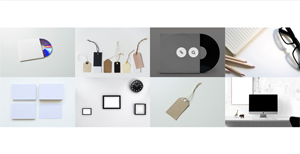
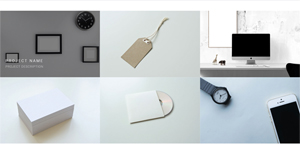
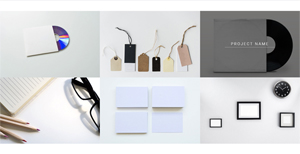
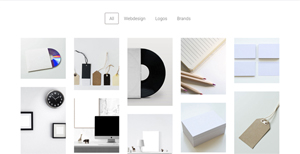
Portfolio
-
 Full Width
Full Width
2 col -
 Full Width
Full Width
3 col -
 Full Width
Full Width
4 col -
 Full Width
Full Width
5 col -
 Full Width
Full Width
6 col -
 Full Width
Full Width
Description -
 Full Width
Full Width
No Margins -
 Full Screen
Full Screen
2 Col -
 Full Screen
Full Screen
3 Col -
 Full Screen
Full Screen
4 Col -
 Full Screen
Full Screen
5 Col -
 Full Screen
Full Screen
6 Col -
 Full Screen
Full Screen
Hover Details #1 -
 Full Screen
Full Screen
Hover Details #2 -
 Masonry
Masonry
2 Col -
 Masonry
Masonry
3 Col -
 Masonry
Masonry
4 Col -
 Masonry
Masonry
5 Col -
 Masonry
Masonry
6 Col -
 Masonry
Masonry
No Margins -
 Masonry
Masonry
Full Width -
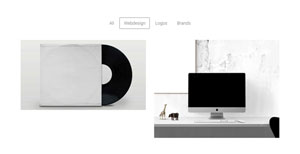
 Filterable Grid
Filterable Grid
1 Col -
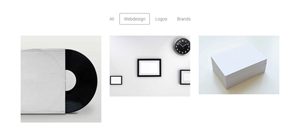
 Filterable Grid
Filterable Grid
2 Col -
 Filterable Grid
Filterable Grid
3 Col -
 Filterable Grid
Filterable Grid
4 Col -
 Filterable Grid
Filterable Grid
5 Col -
 Filterable Grid
Filterable Grid
6 Col -
 Coming Soon
Coming Soon
-
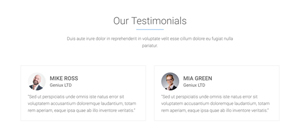
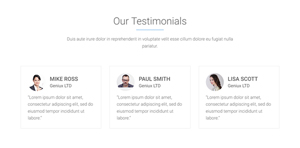
- Testimonials
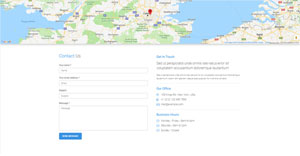
- Contact Form
- Footers
- Home
Top Bar Dark Navigation
Shortcode Usage Samples

<!-- ======================= === START NAVIGATION === ======================== --> <nav class="navbar navbar-default navbar-fixed bootsnav"> <!-- Top Bar Style Options ========================================================= Classes : top-bar = white (default) top-bar dark-bar = dark background top-bar blue-bar = blue background ========================= --> <!-- ========================= === START TOP BAR DARK === ========================== --> <div class="top-bar dark-bar"> <div class="container"> <div class="row"> <div class="col-md-7"> <!-- Start Contact Info --> <ul class="contact-details"> <li><i class="fa fa-map-marker"></i> Liverpool St. 3, London, UK </li> <li><a href="mailto:mail@example.com"><i class="fa fa-envelope-o"></i> mail@example.com</a> </li> <li><i class="fa fa-phone"></i> +1 234 567 890 </li> </ul> <!--/ End Contact Info --> </div> <!--/ .col-md-6 --> <div class="col-md-5"> <!-- Start Social Links --> <ul class="social-icons"> <li> <a href="#" class="facebook" title="Facebook" ><i class="fa fa-facebook" aria-hidden="true"></i></a> </li> <li> <a href="#" class="twitter" title="Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a> </li> <li> <a href="#" class="google" title="Google Plus"><i class="fa fa-google-plus" aria-hidden="true"></i></a> </li> <li> <a href="#" class="dribbble" title="Dribbble"><i class="fa fa-dribbble" aria-hidden="true"></i></a> </li> <li> <a href="#" class="linkedin" title="Linkedin"><i class="fa fa-linkedin" aria-hidden="true"></i></a> </li> <li> <a href="#" class="instagram" title="Instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a> </li> </ul> <!-- End Social Links --> </div> <!-- .col-md-6 --> </div> <!--/ .row --> </div> <!--/ .container --> </div> <!--/ .top-bar --> <!-- ========================== ===/ END TOP BAR DARK === =========================== --> <div class="container"> <!-- Start Header Navigation --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar"> <i class="fa fa-bars"></i> </button> <a class="navbar-brand" href="index.html">GENIUX</a> </div> <!-- End Header Navigation --> <!-- Collect the nav links, forms, and other content for toggling --> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right" data-in="fadeIn" data-out="fadeOut"> <!-- Active Page --> <li class="active"><a href="#">Home</a></li> <li><a href="#">Company</a></li> <li><a href="#">About</a></li> <li><a href="#">News</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">Contact</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> <!-- ====================== ===/ END NAVIGATION === ======================= -->